User Experience, Web Design

The right picture on your website can be worth a thousand words – or clicks. Website imagery, whether a photo, infographic, screenshot, or chart, makes your site more enjoyable, easier to understand, and more likely to generate a response.
Not many users will stick around for text-only content. That’s why your website should be a pleasing blend of copy and images that effectively tell your story, support your brand, and invite your visitors to act. We’ll explain how website imagery can increase traffic and engagement. There are also tips on how to get the most impact from your images.
Take a look at how pictures could get your firm’s website a second look from prospective cases.
People Love Pictures
According to the stat above from Social Media Today, images don’t have to be fancy or complicated (they shouldn’t be, as you’ll read in a minute). A simple infographic can increase web traffic by 12 percent and encourage 200 percent more shares than posts without images.
There are three reasons why website imagery is such a boost to user engagement:
- Physiological
- Emotional
- Practical
It’s Physiologically Less Demanding to View an Image
From a purely functional standpoint, the human brain processes an image within one-tenth of a second. It takes most of us an average of one minute to read about 250 words.
Images Elicit Emotions
Images can be as compelling to our hearts as they are easy on our brains. Pictures, screenshots, graphics, and other visual designs can provoke an emotional response.
There’s Fierce Competition for Users’ Attention
Finally, website imagery conquers a practical problem: too much content, too little time. Users have limited time to read your website from top to bottom. Giving them a relevant, on-brand image clues visitors in on what your page is about and helps determine if they will stay or go.
Images Make Information Engaging
The click-through rate (CTR) is about 47 percent higher for websites with images than those without any imagery. You want people to keep clicking and wanting to know more about you. Think about a website visit like an in-person consultation: the longer they stay, the more questions they ask, the greater the chance you’ll be signing on a new case.
Why shouldn’t your website work as hard as you do?
Picture This: A Professionally Designed Website Just for Your Brand
We are walking the walk when it comes to website imagery. Our goal is to make each page as engaging as possible for ourselves and our clients.
When Postali creates a website for an attorney or a law firm, we include images that persuade, inform, and motivate a response.
“Graphics are a great way to summarize what the content is explaining in an easy to skim, sharable format,” explains Hanna Pittman, website designer at Postali. “Breaking up endless text with relevant images or graphics creates a more enjoyable user experience.”
Users are more likely to remember images. According to the stat below from our friends at Moz.com, Google is sharpening its SEO algorithms for more precise results for imagery searches.
Eye-opening Ideas for Optimized Imagery
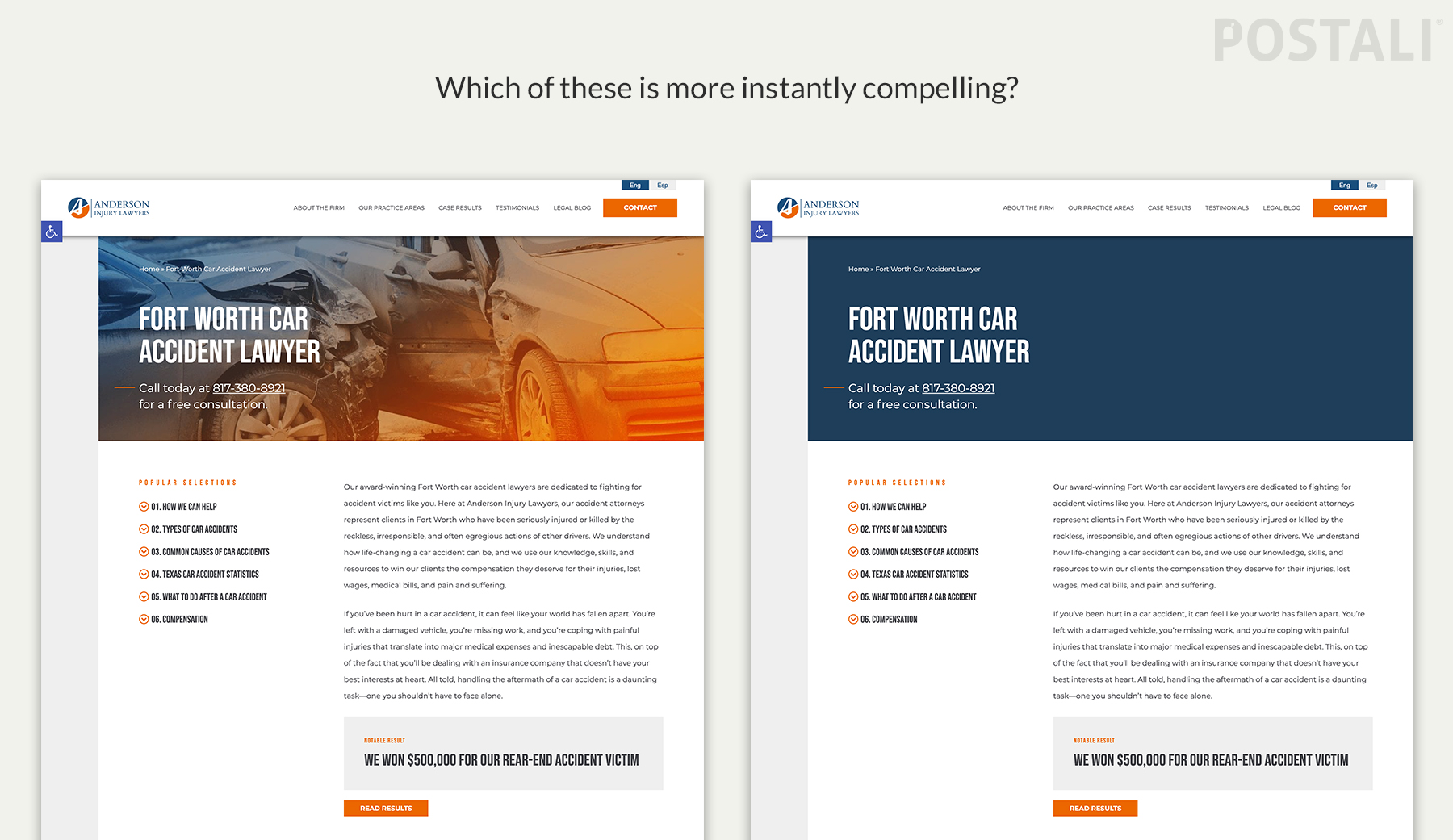
You want to avoid images that detract or deflect from your brand and core message. Hanna Pittman, our fearless designer, has three criteria when creating or selecting web imagery:
- Is it relevant?
- Is it on-brand?
- Is it helpful for the user?
If your image is confusing or just meh, it won’t have the impact you want. You want every single piece of content on your website to drive home your marketing message. You’re wasting pixels and opportunities with a so-so image that doesn’t sell.
How to Make the Most of Your Images
SEO isn’t only for text. Certain images are better at generating rankings, traffic, and engagement, as the following examples show.
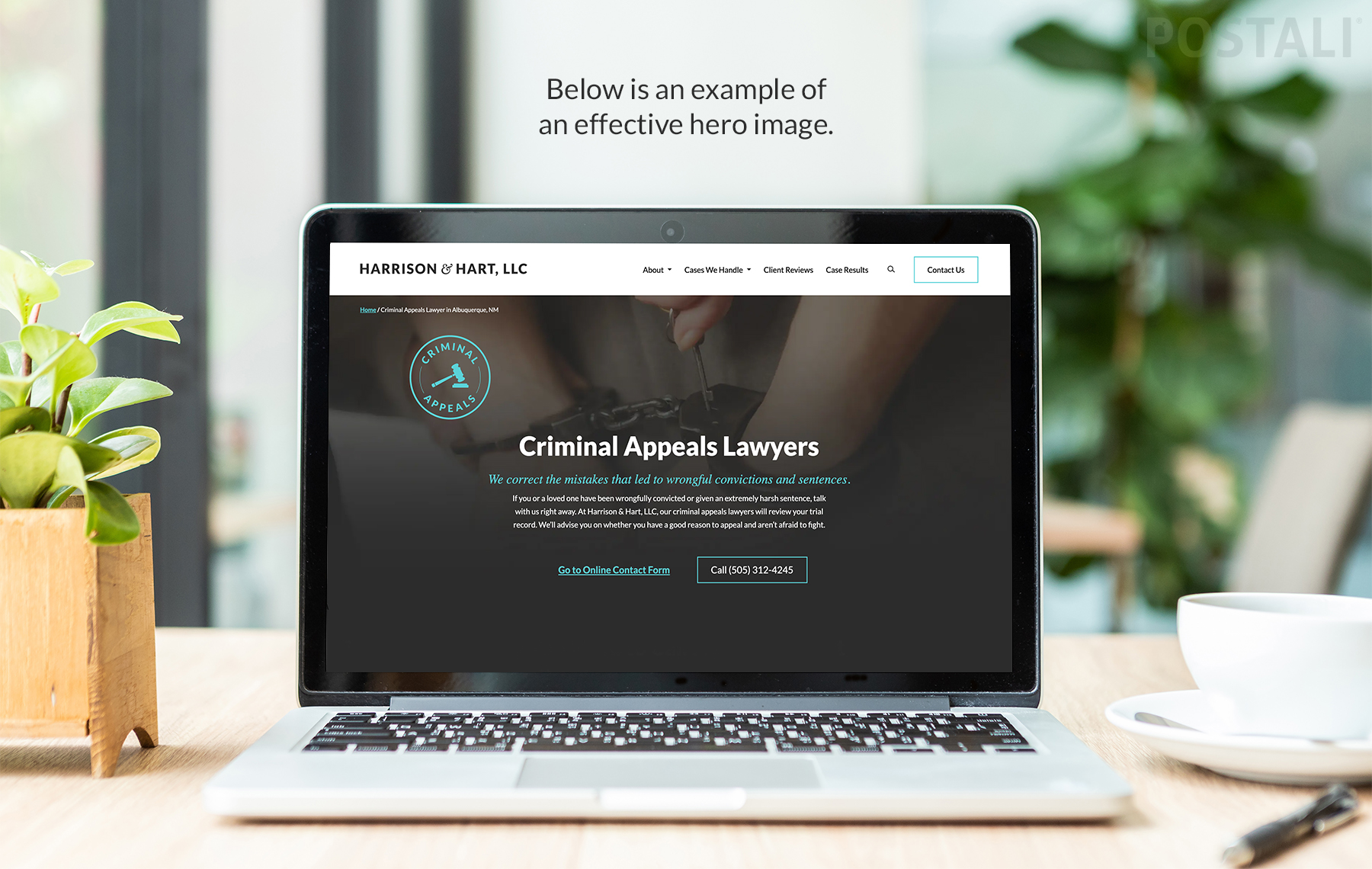
Hero Images
Hero images (also called a hero header) achieve two critical missions: it grabs attention and gives visitors a clear understanding of what to expect from the page.
High-quality yet Quick-Loading Images
Visitors love images, but they hate waiting for them to load. The trick is finding a comfortable balance. PNG graphics are of better quality, but their larger file size may slow down your site. JPEG images offer more flexibility for size and resolution.
Programs like WP Smush and TinyPNG allow you to compress your images before uploading them, reducing file size without compromising quality.
Use Customized File Names for Images
Google can’t generate a good return if you use a default image file name. Create a custom file name to help search engines find your image and hopefully lead more viewers to your digital doorstep.
Create SEO-friendly Alt Text
Alt text helps make your site more accessible and enhances your SEO ranking.
Bonus: the alt text informs all visitors what your image should look like if it fails to load.
Make Images Mobile-Friendly
More people use mobile devices (phones, tablets) to search, read, and purchase than ever before. Create an image that’s mobile-friendly first, and then expand accordingly for desktop viewing.
Aim for Compelling Yet Straightforward Images
Images are visual appetizers. Overly complicated or intricate images not only take longer to download, but they are also the opposite of skimmable content. Complex ideas are best communicated with text, so reserve your images to explain summaries, checklists, and fundamental processes.
Picture-perfect Client Service & Results
If your website generates underwhelming traffic and conversions, we can help. Postali is a full-service marketing agency exclusively for attorneys and law firms. We create results-getting websites using SEO strategies and proven processes to help you gain and retain a competitive edge.
Start the conversation at hello@postali.com or call (888) 499-6602.

Not sure where to begin?
Get started with a marketing audit.