Business Strategy & Development, User Experience, Web Design
This is part of a blog series about web content accessibility. In the previous post, we discussed what accessibility is and why it should be part of your law firm’s plan. If you haven’t yet, read the previous post here.
Making a Law Firm Website Accessible
While it’s an important undertaking, making a website accessible is not a small feat. We went through this process with a newly-launched personal injury lawyer website.
At Postali, we are often recognized for the visual appeal of our attorney websites, and we take pride in creating unique, custom websites for our clients. However, a great law firm website entails much more than meets the eye. We strive to create websites that are highly functional as well.
That means we prioritize page speed, search engine crawlability and mobile design – all things that are unseen to a user but contribute to the overall success of a website’s performance and ultimately, the amount of new business we’re able to generate for the attorneys we work with.
When it comes to web content accessibility, we’re at the beginning of what we believe will be a continuous journey. One of the most important things to understand about web content accessibility, according to Web Development Director Matt Potter, is that it’s not a one-time project.
“If you design a website but don’t update it somewhat regularly, it can quickly become outdated. Similarly, SEO strategies change as search engines and user behavior continuously evolves. Web content accessibility is very much the same. It’s a process and something that can always be worked on and continuously improved.”
If you’re looking to begin a web content accessibility initiative for your law firm website, here are the first steps that the Postali development team recommends.
- Run your website through an accessibility tool.There are several free tools that you can use to evaluate the accessibility of your website. If your website is developed with modern best-practices in mind, many of the major accessibility requirements should already be satisfied. If your website is older or built on a less-advanced CMS, you may have more work ahead of you.
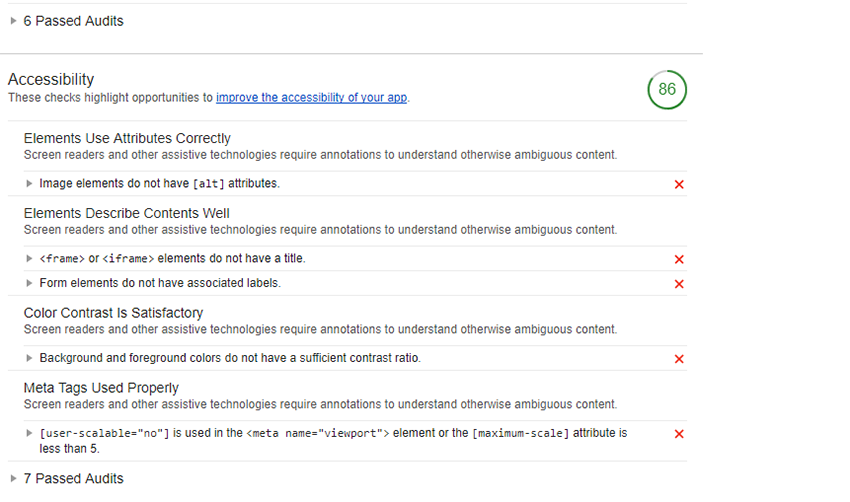
At Postali, we used the WAVE tool and Google’s Accessibility tester plug-in with our personal injury law firm website. Both of these tools generate an accessibility audit of the website and gave us a comprehensive list of all elements that needed improvement in order to achieve A ratings in WGAG 2.0. Our accessibility score before beginning work was an 86, per Google’s Accessibility Standards.

- Assess the workload and set a plan.After running your website through a tool, you will have a list of items that need work in order to achieve an A or better rating. A developer should be able to look at this list to determine the level of work required to make these updates.
Our personal injury lawyer website was newly-built in WordPress and we had 100% control over the website’s code (since we built it.) This made the process easier. We build sites according to SEO best practices, so there was a strong foundation that just needed some additional updates.
Matt thought the best approach was to work accessibility updates into our regular design and development schedule. Web Developer Mareh Al-Sadoon worked through many accessibility updates over the course of a few months, including:
- Adding more descriptive titles to images and videos. Any image or video should have “alt text” that explains its contents. However, many websites tend to title images something like “Blog Post Image 1.” For web content accessibility, the descriptions should detail exactly what the image or video is depicting, such as “Attorney in a meeting with a client.”
- Creating more descriptive links. For example, a button on your website that says “Read More” or “Click Here” does not provide a lot of context for the user. This update is especially helpful for those using a screen reader. Rather than “Click Here,” a more descriptive link on a personal injury lawyer website may say “Read More About Insurance Issues.”
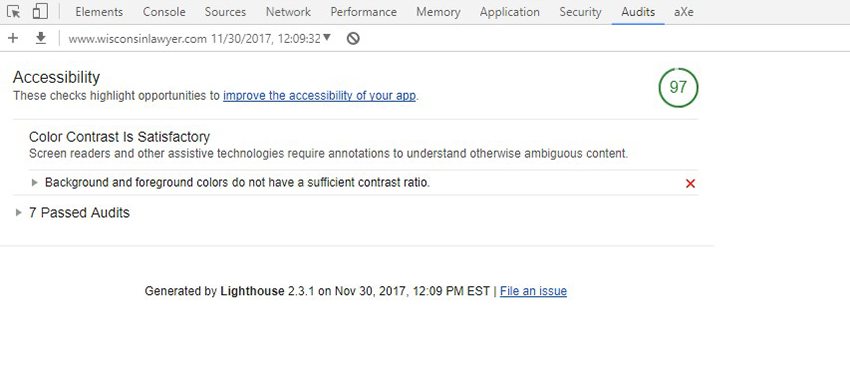
- Re-run tests & repeat.After all the updates have been made, we re-ran our client’s website through the same two tools: the WAVE tool and Google’s Accessibility Tester. According to both tools, our website has all of the necessary elements for the A rating. Our score improved from an 86 to a 97 on Google’s Accessibility Tester, and the WAVE tool did not detect any errors.

Since the tests are free to run, we recommend consistently running tests and making updates until the desired rating is achieved.
Additional Tips for Web Content Accessibility
- Set realistic goals. For most websites, achieving a AAA rating is a large undertaking. Start with level A and continuously work toward improving the accessibility.
- There are many helpful tools and resources that your website developers can use to understand designing for accessibility, test websites and work toward compliance. Google Accessibility is a great place to start. Plug-ins like Google Lighthouse are also convenient for auditing web pages for accessibility and other improvement opportunities.
For Postali, our list of updates to achieve the A rating was manageable. However, for older websites or websites without a strong foundation of coding best practices, addressing web content accessibility may be overwhelming. For this reason, you may need to take a different approach.
Consider combining accessibility with design.
Many of the law firm websites we see that need substantial work to achieve accessibility are also outdated in terms of design and content. The skills needed for both web design and web content accessibility are related, and you can gain efficiencies by tackling both at the same time.
In order to maximize the amount of new business your website can generate, it needs to be functional and appealing to all users. We recommend starting with a site redesign for your law firm, and incorporating web content accessibility into the requirements.
In order to use your accessible site, users have to first discover it. Having an appealing, user-friendly website is a crucial element to SEO and ranking well in Google. You’ll set your law firm up to maximize success if all of the following elements are addressed in your websites marketing efforts:
- Mobile-friendly
- Fast load speeds
- Accessibility
- Blog strategy
- SEO-friendly web design
- Optimized for conversions (i.e. Live Chat, Contact Forms)
My Website Passes the Test. What’s next?
There is an official accessibility certification you can receive. It involves working with a third-party rating agency and has an associated cost. For our website, both accessibility testers we used indicate we have satisfied the requirements for an A rating, and we are exploring the possibility of obtaining official certification.
Working with a rating agency is very collaborative. First, you send them the website and they’ll analyze it thoroughly. They’ll also put the website through usability tests with people with hearing, vision and cognitive impairments in order to gain more insight and feedback. Once feedback is given, you’ll likely have to make more updates until the website passes a final verification stage, in which you’ll receive a certification badge you can place on your website.
Want to learn more about accessibility and how you can make your law firm website WCAG 2.0 compliant? Let’s talk.
Sources:
- https://factfinder.census.gov/faces/tableservices/jsf/pages/productview.xhtml?pid=ACS_15_1YR_S1810&prodType=table
- https://www.w3.org/TR/WCAG20/
- https://www.elcomcms.com/resources/blog/posts/aa-compliance–why-wcag-2-0-is-important
- https://www.newmediacampaigns.com/blog/website-accessibility-and-the-law-ada-wcag20
- https://moz.com/blog/accessibility-seo-1




